Как вы можете заполнить поле ввода с помощью 0'00 "Затем, когда пользователь начинает вводить его, он заполняется теми же 0, как 12'02". Я хочу, чтобы левая сторона «„„чтобы быть в состоянии достигнуть 2000 и правая сторона““», чтобы только быть в состоянии достигнуть 11.Контроль ввода пользователей для ног и дюймов
<label for="ft">Feet:</label>
<input type="text" name="ft" id="ft">
Я не уверен, если я должен был бы в RegEx или маску, или что ... Любые советы будут очень признательны!
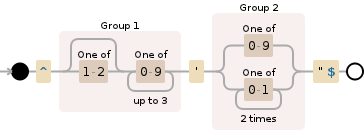
Возможно, RegEx? "[1-2000]'(0[0-9]|1[0-1])""" Или что-то в этом роде?

Почему бы не использовать отдельные '' ы? (Или используйте метрику.) – Biffen
Я хотел :) вот как я его создал, и, конечно же, мне сказали, что я должен изменить его, чтобы пользователь мог просто заполнить одно текстовое поле = ( –
Я спорил и сказал не так просто, как это звучит, но было отправлено, чтобы придумать это решение:/ –