Я ищу помощь/предложения в поиске наиболее эффективного способа изменить размер изображения настолько, насколько это возможно, используя PHP/GD, сохраняя соотношение сторон исходного изображения но обеспечение размера изображения больше заданной минимальной ширины & высота.Изменение размера изображения в (PHP/GD)
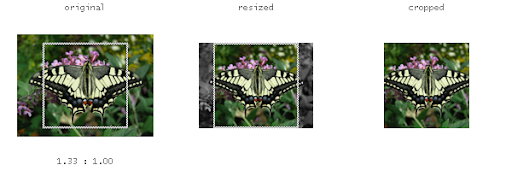
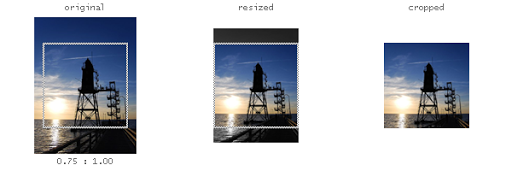
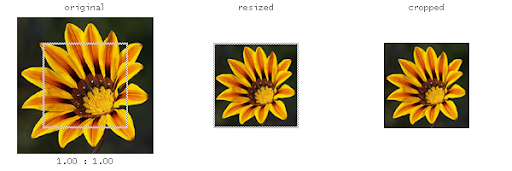
Например, размер изображения должен иметь размер width> = 400 и height> = 300, но должен быть как можно ближе к этим размерам при сохранении исходного соотношения сторон.
таким образом, что «пейзаж» изображение будет иметь идеальную высоты 300 или немного больше, с шириной> = 400 и «портретом» изображение будет иметь идеальную шириной 400 или немного больше, с a высота> = 300.



Некоторые комментарии или объяснение было бы полезно, чтобы понять логику и условия – Philipp