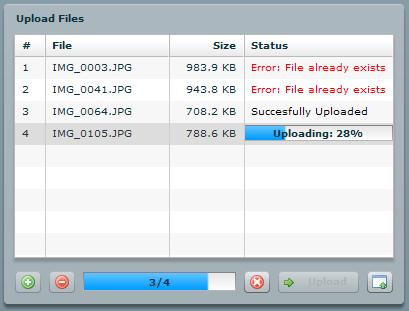
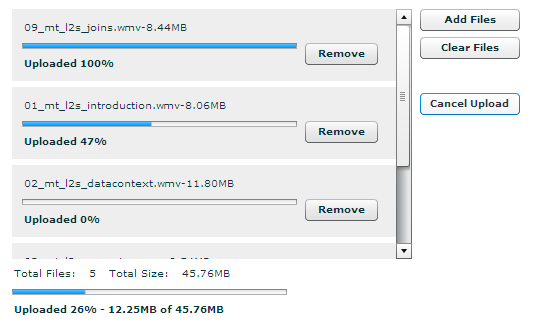
Мне нужно создать приложение, в котором я могу добавлять файлы для загрузки. Когда я добавляю элементы для загрузки, вместе с каждым добавленным элементом должен отображаться индикатор прогресса. И когда я нажимаю для загрузки файла, ход загрузки файла для каждого файла должен отражаться в индикаторе выполнения. Прогресс должен использовать функцию, такую какОтображение панели прогресса для загрузки файла
.....
addEventListener(ProgressEvent.Progress, uploadProgressHandler);
private function uploadProgressHandler(event:ProgressEvent):void
{
var numPerc:Number = Math.round((Number(event.bytesLoaded)/Number(event.bytesTotal)) * 100);
//this.progBar.validateNow();
.....
}
Может ли кто-нибудь помочь мне?


Я использовал то же самое.Мое требование состоит в том, чтобы отобразить индикатор прогресса для каждого элемента, добавленного в список загрузки, добавлен индикатор прогресса и показать прогресс в каждом шаге прогресса. – Roshan