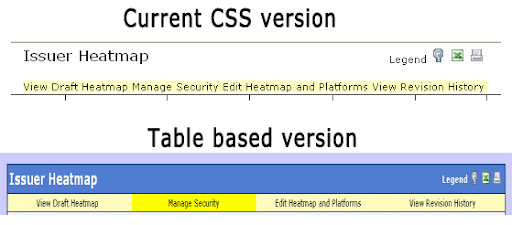
Я вставил изображение ниже, показывающее, что я в настоящий момент стоял (версия css) и где я хочу быть (версия на основе текста).Как форматировать вкладки в Blueprint CSS?
Первоначально я создал этот макет со столами, и я хотел бы перейти к версии на основе css. Мне предстоит пройти долгий путь.
Я использую Blueprint CSS.
Актуальные вопросы:
- Там разрыв между вкладками, которые я хотел бы избавиться. Как избавиться от этого пробела?
- Я хотел бы добавить больше прокладок внутри каждой вкладки. Как это сделать, не нажимая вкладки на следующую строку?

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Heatmap using BluePrint</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="/heatmap/styles/blueprint/screen.css" type="text/css"
media="screen, projection">
<link rel="stylesheet" href="/heatmap/styles/blueprint/print.css" type="text/css"
media="print">
<!--[if IE]><link rel="stylesheet" href="/heatmap/styles/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]-->
<style type="text/css">
body{font-size:70%;font-family:Verdana, "Helvetica Neue", Arial, Helvetica, sans-serif;padding:5px;}
table.heatmap td {border: 1px solid black;}
table.heatmap{border-collapse:collapse;}
a {color:black;text-decoration: none;}
a:hover {text-decoration: underline;}
.list-as-tabs
{
margin-left:0px;
}
.list-as-tabs, .list-as-tabs li
{
display: inline;
}
.hover-links
{
background-color:#fffdbf;
}
.hover-links li a:hover
{
background-color:yellow;
}
table.heatmap tr td {text-align:center;}
</style>
</head>
<body>
<div class="container">
<div class="span-20">
<div class="prepend-5 span-10">
<h3>
Issuer Heatmap</h3>
</div>
<div class="span-5 last">
<ul class="list-as-tabs">
<li><a href="javascript:popUp('legend.htm')">Legend</a></li>
<li><a href="http://localhost/heatmap/default.aspx?level=heatmap&feedback=true"><img src="/heatmap/images/lightbulb.gif" alt="Send Feedback about Heatmap." /></a></li>
<li><input type="image" src="/heatmap/images/excel-mini.gif" alt="Export Heatmap to Excel." /></li>
<li><a href="print.aspx" target="_blank"><img src="/heatmap/images/printer.gif" alt="Print this page." /></a></li>
</ul>
</div>
<div class="prepend-5 span-15 last">
<ul class="list-as-tabs hover-links">
<li><a href="#">View Draft Heatmap</a></li>
<li><a href="#">Manage Security</a></li>
<li><a href="#">Edit Heatmap and Platforms</a></li>
<li><a href="#">View Revision History</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Можете ли вы еще раз объяснить, что вы подразумеваете под «пробелом»? Я не уверен, что вижу, что вы имеете в виду в захвате экрана. –