Использование ASP.Net Chart Controls, который are a subset в Dundas Chart Controls,Стилизация asp.net построения диаграмм управления
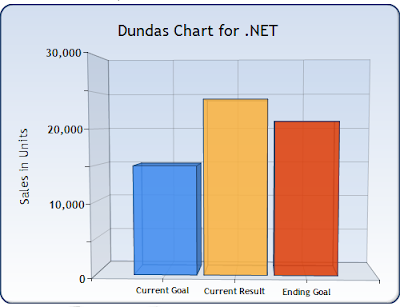
Как я могу сделать диаграммы, которые выглядят следующим образом:

Вместо этого:

EDIT: Я сделал some progress, так как задавать этот вопрос. Элементы для укладки, которые улучшают график по умолчанию в обоих Дандаса и MSChart являются:
- Скругленные углы на контейнере диаграммы
- Фоновые цвета и градиенты на графике контейнера
- Прозрачность цветов столбцов
- Выравнивание столбцов в оси х (bizarely, MSChart по умолчанию для выравнивания оси Z)
- Площадь 3D ширины стены
Это правда, но, к сожалению, стили 3d по умолчанию еще более уродливые, чем стандартные стили 2d. Я ищу способ добавления прозрачных пленок и градиентов (а также 3d). Спасибо за эту ссылку. Похоже, там есть еще немного документации. – grenade
У меня такая же проблема. Я не понимаю, как сделать 3D-диаграмму прозрачной. Единственный способ сделать то, что я нашел, - использовать SemiTransparent pallete. Но это уничтожает мою выбранную палитру BrightPastel, которую я хочу использовать. В примерах представлены трехмерные диаграммы, которые также используют BrightPastel, но также прозрачны. Я не обнаружил, как они это делают. – Crank