Я использую react-transitive-number для достижения переходных анимации изменений количества [demo page]  Ненужные перекрашивает следующие брат
Ненужные перекрашивает следующие брат
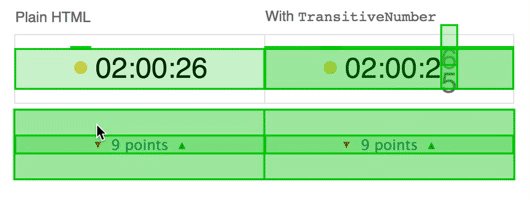
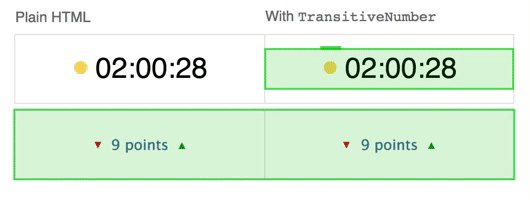
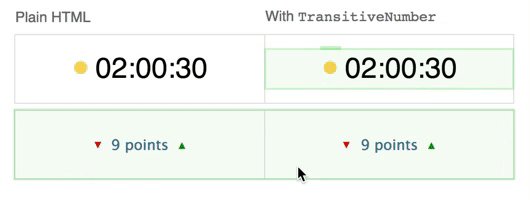
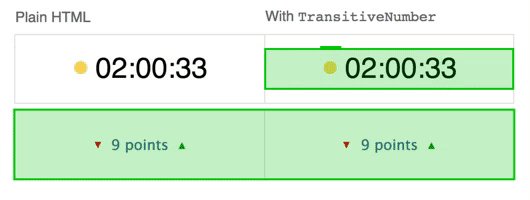
Проблема - если вы посмотрите this page в Devtools Chrome, «Paint мигающий» в закладке вы можете увидеть, что Rendering каждый переход приводит к тому, что следующие братья и сестры перекрашиваются.
Почему это могло произойти? Я могу понять перерисовку числа, или любой элемент относится к этому плагину. Но почему это влияет на следующих братьев и сестер на весь сайт?
Есть ли способ избежать этих ненужных рецензий?

Вы используете один и тот же демо нет? Вы дважды проверили все переменные и т. Д., То же самое? –
Я сделал этот gif на официальной демонстрационной странице этого плагина – Denis
Странно. Для меня демо-страница работает отлично, без перекраски. Какой браузер и версия вы используете? –